| Responsive | Adaptive |
| Mis on Responsive veebidisain? Responsive veebidisain tähendab HTML-i ja CSS-i kasutamist veebilehe automaatseks muutmiseks, peitmiseks, kahandamiseks või suurendamiseks, et see näeks hea välja kõigis seadmetes (lauaarvutid, tahvelarvutid ja telefonid). | Mis on adaptiivne veebidisain?Adaptiivne veebidisain tagab, et veebileht kuvatakse korrektselt erineva ekraanisuurusega seadmetes, pakkudes mugavat ja kasutajasõbralikku kasutuskogemust, ilma et oleks vaja navigeerimiseks suumida või alasid kohandada. |
| Erinevus Responsive veebilehed kasutavad paindlikku struktuuri, kus elementide suurused on määratud protsentides. Kui lehe laius muutub, kohandub sisu sujuvalt, näiteks muutes kolm veergu kitsamatel ekraanidel üheks või kaheks. | Erinevus Adaptive veebisaidid võivad sarnaneda reageerivatele veebisaitidele, kuid peamine erinevus seisneb selles, et nad kasutavad eelnevalt määratletud kujundusi erinevate ekraanilaiuste ja seadmetüüpide jaoks, pakkudes igale seadmele kohandatud eriversioone. |
| Näide: 1. Meedia päringud; 2. Paindlikud võrgud; 3. Multicol; 4. Flexbox; 5. Tüpograafiale reageerimine; 6. Minu lehe kujundus kasutades; Responsive https://dariahalchenko23.thkit.ee/valimus.html | Näide: 1. Kohanduv paigutus |
Näide Response
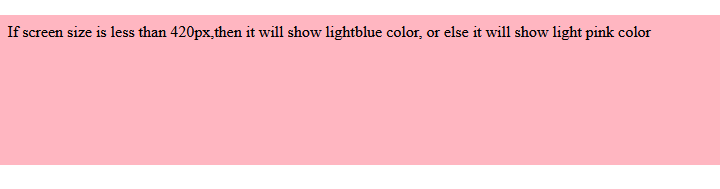
1. Meedia päringud
@media screen and (min-width: 800px)
{
.container {
margin: 1em 2em;
}
}
body {
background-color: lightpink;
}
@media screen and (max-width: 420px) {
body {
background-color: lightblue;
}
}
See annab järgmise tulemuse –

2. Paindlikud võrgud
.col {
width: 6.25%; /* 60 / 960 = 0.0625 */
}
3. Multicol
.container {
column-count: 3;
}
.container {
column-width: 10em;
}
4. Flexbox
.container {
display: flex;
}
.item {
flex: 1;
}
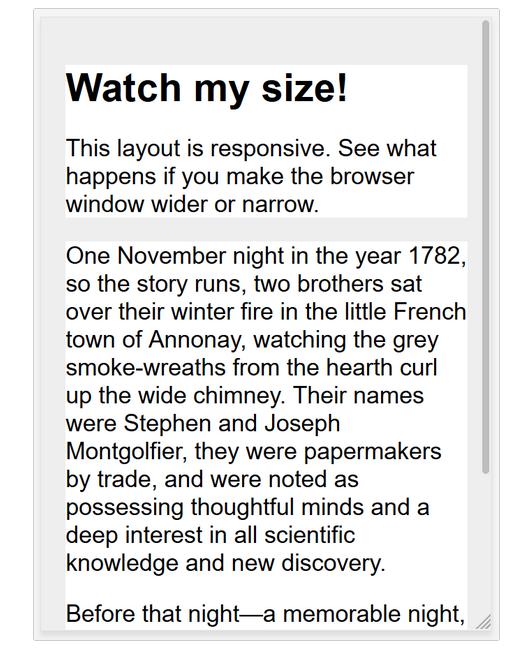
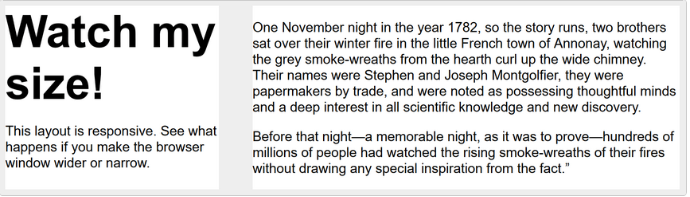
5. Tüpograafiale reageerimine;
Redigeeriti tagasiside ruudustiku näidet nii, et see sisaldas ka kohanduvat tüüpi, kasutades kirjeldatud tagasiside tüpograafia meetodit. Näete, kuidas pealkiri muudab mõõtmeid, kui mudel muutub kahesambaliseks.
html {
font-size: 1em;
}
h1 {
font-size: 2rem;
}
@media (min-width: 1200px) {
h1 {
font-size: 4rem;
}
}
Mobiiliversioonides on pealkiri väiksem:

Arvutites näeme aga suuremat pealkirja:

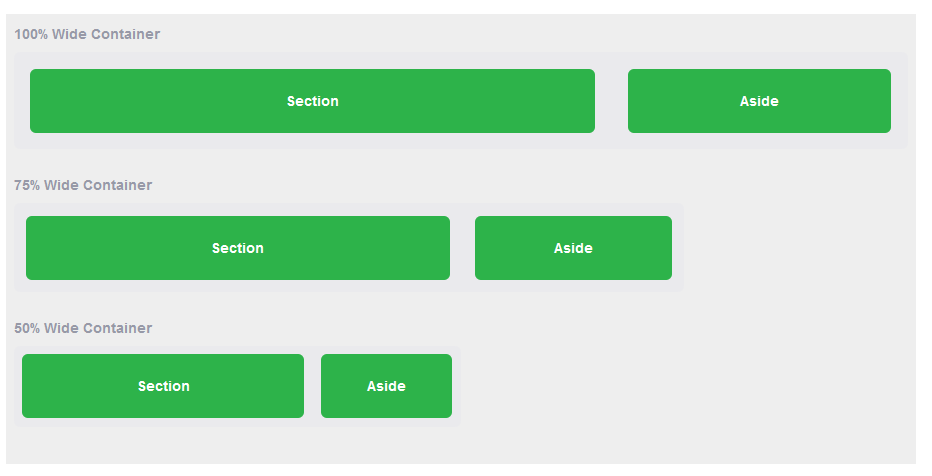
CSS – Responsive
body {
font: 600 14px/24px "Open Sans",
"HelveticaNeue-Light",
"Helvetica Neue Light",
"Helvetica Neue",
Helvetica, Arial,
"Lucida Grande",
Sans-Serif;
}
h1 {
color: #9799a7;
font-size: 14px;
font-weight: bold;
margin-bottom: 6px;
}
.container:before, .container:after {
content: "";
display: table;
}
.container:after {
clear: both;
}
.container {
background: #eaeaed;
margin-bottom: 24px;
*zoom: 1;
}
.container-75 {
width: 75%;
}
.container-50 {
margin-bottom: 0;
width: 50%;
}
.container, section, aside {
border-radius: 6px;
}
section, aside {
background: #2db34a;
color: #fff;
margin: 1.858736059%;
padding: 20px 0;
text-align: center;
}
section {
float: left;
width: 63.197026%;
}
aside {
float: right;
width: 29.3680297%;
}
See annab järgmise tulemuse –

Näide Adaptive
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
line-height: 1.6;
}
header, footer {
text-align: center;
background-color: #87CEFA; /* LightBlue */
color: black;
padding: 1rem;
border: 2px solid #FF69B4; /* HotPink */
}
nav ul {
display: flex;
justify-content: center;
list-style-type: none;
background-color: #DB7093; /* PaleVioletRed */
margin: 0;
padding: 0;
}
nav ul li {
margin: 0;
}
nav ul li a {
text-decoration: none;
color: white;
padding: 10px 20px;
display: block;
}
nav ul li a:hover {
background-color: #FFC0CB; /* Pink */
}
main {
display: flex;
justify-content: space-around;
flex-wrap: wrap;
padding: 20px;
}
section {
background-color: #FFF0F5; /* LavenderBlush */
border: 2px solid #FF69B4; /* HotPink */
border-radius: 10px;
padding: 10px;
width: 30%;
margin: 10px;
text-align: center;
}
@media (max-width: 768px) {
nav ul {
flex-direction: column;
align-items: center;
}
section {
width: 45%;
}
}
@media (max-width: 480px) {
header, footer {
font-size: 14px;
}
nav ul li a {
padding: 8px;
font-size: 14px;
}
section {
width: 90%;
margin: 10px auto;
}
body {
padding: 10px;
}
}
1. Kohanduv paigutus
Kohandamisskeem võimaldab dünaamilisi muudatusi saidi elementides (joonis, asukoht, värv jne). sõltuvalt ekraani suurusest, kasutades meediataotlusi (@media). Näiteks seadmetele, mille ekraani laius on väiksem kui 1200px, määratakse 960px laius, samas kui seadmetele, mille laius on väiksem kui 480px, määratakse muud parameetrid.
@media all and (max-width: 1200px) {
div {
width: 960px;
}
}
@media all and (max-width: 480px) {
div {
width: 320px;
}
}
Kokkuvõte
Responsive veebidisain muudab saidi mugavaks ja ilusaks igas seadmes. Sellist kujundust on lihtsam hooldada, seda indekseerivad paremini otsingumootorid, see säästab ressursse, lihtsustab sisuhaldust ja suurendab saidi paindlikkust. Responsive veebidisain on universaalne ja paindlik.

